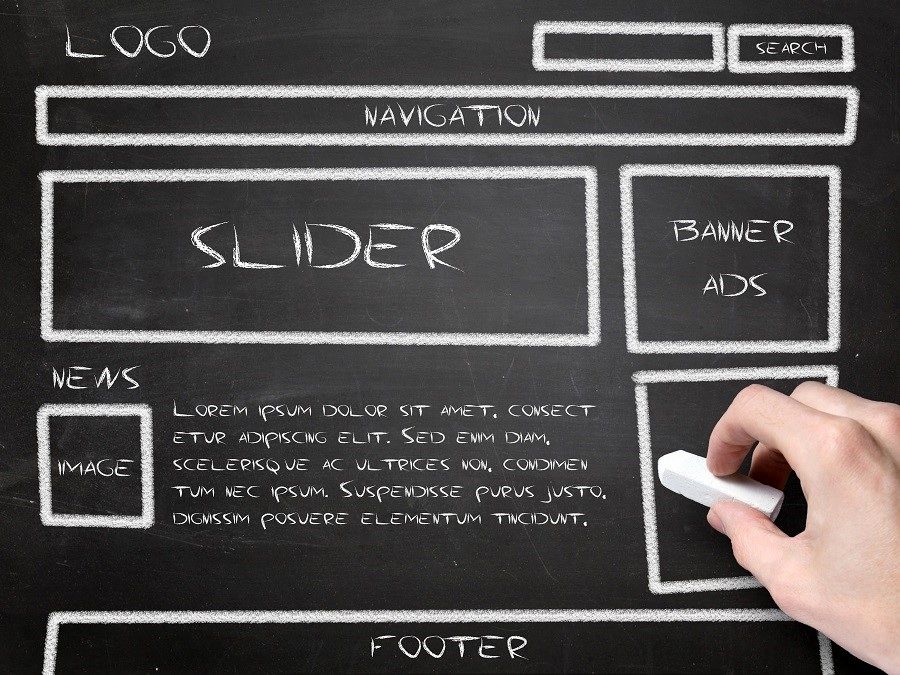
اجزای یک وبسایت

چشم انداز کسب و کارهای امروزی، ترکیبی از تجربیات فردی و دیجیتالی را در بر میگیرد. پس اطلاعات کسب و کارتان را درون وبسایتی اختصاصی در اختیار مشتریان و مخاطبان علاقمند قرار دهید تا به رشد و توسعه تجاری برسید.
در عین حال که ابزارهای مدرن ساخت وبسایت، این کار را آسان تر از قبل کردهاند، ولی هنوز هم آشنایی با آناتومی اولیه یک وبسایت مهم است. اجزای یک وبسایت در خدمت هدفی مهم و در کنار هم باید یک تجربه یکپارچه از کسب و کارتان را در اختیار بازدیدکنندگان و مشتریان شما قرار دهند.
در اینجا اجزای اصلی صفحه یک وبسایت را معرفی خواهیم کرد.
اجزای اصلی یک صفحه وب
بسیاری از ما در حین گشت و گذار در اینترنت به اجزای یک وبسایت فکر نمیکنیم، اما اگر نباشند یا به نوعی غیر فعال شوند، حتماً متوجه آنها میشویم.
هدر(Header) یا سرتیتر
هدر، قسمت بالای وبسایت و شامل لوگو، منوها، گاهی یک نوار جستجو و اغلب دارای یک دکمه ساده فراخوان برای اقدامی مانند ثبت ایمیل یا فشردن دکمه « تماس با ما» است.
در حال حاضر، هدرهای ساده با سرعت بارگذاری بالا به جای هدرهای سنگین و پر از تصویر در اولویت قرار دارند. هدر ثابتی را برای هر یک از صفحات سایت انتخاب کنید تا بازدیدکنندگان بتوانند به راحتی در سایت حرکت کنند.
فوتر(Footer) یا پاورقی
فوتر قسمت پایینی وبسایت است و به عنوان یک منوی ثانویه عمل میکند. این قسمت شامل لینکهایی به سمت اطلاعات زیر است:
• اطلاعات حقوقی
• مشاغل
• حریم خصوصی یا قوانین
• تماس با ما
• درباره ما
فوتر باید اطلاعات مربوط به حق کپی رایت و قوانین را در بر گیرد.
اینها جزئیات حقوقی مهمی هستند. همچنین بسیاری از صفحات وب در فوترشان دارای نقشه سایت (site map) هستند. این قسمت برای وبسایتهای بزرگ و حاوی بخشهای متعدد مفید است، زیرا به کاربران کمک میکند تا سریعتر در سایت حرکت کنند.
ساید بار(Sidebar) یا نوار جانبی
سایدبارها یکی از قابل تنظیم ترین بخشهای یک صفحه وب هستند. آنها میتوانند در سمت چپ، راست یا هر دو طرف قرار بگیرند. آنها حاوی ترکیبی از موارد زیر هستند:
• CTAها
• فیدهای شبکه های اجتماعی
• پستهای اخیر وبلاگ
• ثبت ایمیل
• درباره ما
• بیوگرافی نویسندگان
• ویجتهای خرید
• نظرات مشتری
• اطلاعات تماس
• فیلمها
فقط چند مورد مهم را در سایدبار قرار دهید تا از به هم ریختگی جلوگیری کنید.
منو و ناوبری (Menu & Navigation)
بازدیدکنندگان به راهی برای بازدید از بخشهای مختلف وبسایت نیاز دارند. منوی شما، نوعی نقشه سایت است و باید از قسمت هدر به آن دسترسی پیدا کنیم.
لینکهای منو باید بر اساس کسب و کارتان، دسته بندی شوند؛ به عنوان مثال: خدمات طراحی دکوراسیون داخلی و نما برای یک شرکت طراحی ویلا. بازدیدکنندگان با کلیک بر روی هر دسته، به صفحات مختلف وبسایت هدایت میشوند.
منو روی تلفن همراه، معمولاً به صورت سه خط که روی هم چیده شده نشان داده میشود (منوی همبرگری). کاربر روی منو ضربه میزنند تا گزینههای بیشتری را مشاهده کند. مطمئن شوید که هر صفحه وب به منوی شما لینک خورده، در غیر این صورت بازدیدکنندگان آن را پیدا نخواهند کرد. منوهای قابل گسترش به کاهش شلوغی در قسمت هدر کمک میکنند.
محتوای اصلی (Body Content)
تمام ویژگیهای طراحی در نهایت به دنبال تکمیل محتوای اصلی هر صفحه هستند. این بخش معمولاً به محتوای نوشتاری صفحه اشاره دارد. بنابراین اگر صفحهای با تصاویر سنگین دارید (مثلاً یک گالری عکس)، پس عکسها همان محتوای اصلی هستند.
اصطلاح «Body» به کد HTML این بخش اشاره دارد که به پلتفرم محتوایی شما میگوید که این محتوا را در فضای باز و بزرگ وسط صفحه قرار دهد.

تصاویر یا تصویر شاخص (feature image)
صفحات وب به تصاویر برای جلب توجه بیننده نیاز دارند. اکثر صفحات حاوی یک تصویر شاخص هستند. این تصویر نماینده هر صفحه است. سایر تصاویر هم باید گنجانده شوند، اما تصویر شاخص باید اول از همه قرار بگیرد.
تصویر شاخص در وردپرس، تحت عنوان post thumbnail نیز شناخته میشود. این تصویر با صفحه وب ایندکس میشود و در جستجوها به عنوان نمای بصری برای هر صفحه، ظاهر میشود.
صفحات یا پیجهای اصلی وبسایت
هر وبسایت حاوی مجموعهای از صفحات اصلی است که در آناتومی یک وبسایت بسیار مهم هستند. این صفحات شامل موارد زیر هستند:
• هوم پیج یا صفحه اصلی (Home page)
• صفحه فرود (Landing page)
• درباره ما (About us)
• تماس با ما (Contact us)
• بلاگ (Blog)
هوم پیج (صفحه اصلی)
پایگاه اصلی وبسایت است. به تقریبا تمام صفحات دیگر سایت، لینک داده میشود و به عنوان پیج خوش آمدگویی و معرفی کسب و کار برای بازدیدکنندگان عمل میکند. معمولاً شامل یک تصویر شاخص، لینکهایی به سمت محتوای کلیدی و توصیف یا بیان مزایای کسب و کار شما است.
لوگویی که در هدر قرار میدهید (و باید در هر صفحه ثابت بماند) باید به هوم پیج شما لینک داده شود، تا در صورتی که بازدیدکنندگان در بخشهای مختلف یک وبسایت گم شدند رویش کلیک کنند و به مکان اولشان برگردند.
صفحه اصلی شما باید ثابت بماند؛ اما همیشه به روز شود. وبسایتهای قدیمی، اعتماد مشتری را از بین میبرند.
صفحه فرود
صفحه فرود با هوم پیج متفاوت است. صفحات فرود معمولاً به یک کمپین تبلیغاتی متصل میشوند و زمانی که لیدها روی یک آگهی یا پست اجتماعی کلیک میکنند، به صفحه فرود یا لندینگ پیج میرسند.
صفحات فرود، ساده هستند و برقراری تماس مستقیم برای اقدام خاصی مانند «خریدن»، «تماس برای دریافت محصول رایگان» یا «دانلود راهنما» را تبلیغ میکنند.
میتوانید چندین صفحه فرود برای تبلیغات یا کمپینهای خاص ایجاد کنید و باید صفحات منسوخ را کنار بگذارید تا از هدایت لیدها به سمت محتوای بیفایده جلوگیری کنید.
صفحه درباره ما
این صفحه اغلب اولین توقفگاه برای بازدیدکنندگان جدید است و باید کمی در مورد تاریخچه، مأموریت و ویژگیهای متمایز کارتان بگویید.
صفحه تماس با ما
صفحه تماس با ما، ضروری است و باید از هر قسمت از سایت مثل ساید بار یا منوی هدر در دسترس قرار گیرد. این صفحه را ساده طراحی کنید. فرم ثبت ایمیل، آدرس و شماره تلفن از اجزای ضروری آن هستند.
بلاگ وبسایت
بلاگها ابزاری عالی برای هدایت ترافیک به سمت سایت شما هستند. بلاگها را باید درون صفحهای قرار دهید که هر پست را به ترتیب فهرست میکند و جدیدترین آنها را در بالای صفحه قرار میدهد. همچنین میتوانید بخشی را برای برجسته کردن پستهای بلاگ یا مکانی را برای نمایش محبوب ترین پستها در نظر بگیرید.
شاید لازم شود تا برای افزایش سرعت بارگذاری، پستهای بلاگ را به چندین صفحه تقسیم کنید. مطمئن شوید که پستها را به ترتیب زمانی مرتب کنید، البته اگر پستهای زیادی دارید، میتوانید به بینندگان اجازه دهید تا مقالات را بر اساس موضوع یا دسته بندی مرتب کنند.
اصطلاحات تخصصی در طراحی وبسایت
وقتی صحبت از طراحی سایت به میان میآید، اصطلاحات تخصصی زیادی وجود دارد. در اینجا به چند مورد از مهمترین اصطلاحات اشاره خواهیم کرد.
روی تاخوردگی یا Above the Fold
روزنامهها تا میشوند و مهمترین داستان معمولاً در بالای صفحه اول قرار میگیرد تا حتی زمانی که روزنامه تا شده هم، به سرعت خوانده شود. در مورد بخشهای صفحه وب، هم عبارت Above the Fold به معنای محتوایی است که بازدیدکنندگان میتوانند بدون پیمایش صفحه به سمت پایین، آن را مشاهده کنند.
طبق نتایج تحقیقاتی، افراد تا 80 درصد از زمان دیدن را صرف محتوای بالای صفحه وب میکنند و بعد تصمیم میگیرند که آیا میخواهند زحمت خواندن ادامه متن را به خودشان بدهند یا نه!
این محتوا باید با عنوانی قوی، تصویر شاخص جذاب، یا خلاصه یک خطی از محتوای صفحه، ارزش خواندنش را نشان دهد.
فراخوان برای اقدام یا Call to Action
وبسایتها میتوانند، بیش از یک CTA را در چندین قسمت مختلف یک صفحه وب از جمله سایدبار و هدر قرار قرار دهند.
Call-to-action بینندگان را دعوت میکند تا کاری را برای برقراری تعامل بیشتر با برند شما انجام دهند و در صفحه وب شما به عنوان یک پنجره یا فرم ظاهر میشوند. عبارات رایج در این زمینه عبارتند از:
• به اشتراک بگذارید
• بیشتر بدانید
• امتحانش رایگان است
• اکنون سفارش دهید
• نحوه استفاده
• همین حالا ثبت نام کن
• سفرتان را رزرو کنید
• با ما تماس بگیرید
• وقت مشاوره بگیرید
• از خودت پذیرایی کن
• 30% تخفیف بگیرید
CTAها باید فوری، ساده و هماهنگ با لحن برند شما تهیه شوند. این فراخوانها معمولاً نیازمند ثبت آدرس ایمیل بازدید کننده هستند. مهمترین صفحات وب شما (هوم پیج، تماس با ما، درباره ما و بلاگ) نیازمند فراخوانی حتی به سادگی یک فرم ثبت ایمیل هستند.

فرمها (Forms)
فرم، صفحهای برای ورد اطلاعات شخصی کاربران به دست خود آنها است. نظرسنجیها، ثبت ایمیل، بهروزرسانیها و برنامههای وفاداری، همگی از طریق فرمهای وب پردازش میشوند.
فرمها را کوتاه و واضح تهیه کنید و همیشه نحوه استفاده از اطلاعاتش را درج کنید. به گفته HubSpot، بهبود تجربه کاربر با کمک فرمهای وب، نرخ تبدیل کسبوکارها را تا ۷۵ درصد افزایش میدهد.
صفحات وب پاسخگو یا ریسپانسیو (Responsive)
در سرتاسر جهان، نیمی از کل مرورهای اینترنتی بر روی تلفن همراه انجام میشود. بعلاوه کاربران زیادی با تلفن همراه خرید میکنند. پس وبسایت شما باید برای مشاهده و برقراری تعامل روی تلفنهای هوشمند و تبلتها بهینه شود.
صفحات وب پاسخگو، ساده هستند، CTA واضح و تصاویر باکیفیت دارند.
تولید محتوای بخش «وب گردی» توسط این مجموعه صورت نگرفته و انتشار این مطلب به معنی تایید محتوای آن نیست.




ارسال نظر